ميزات متقدمة في Chrome DevTools يجب على كل مطور معرفتها
كتب بواسطة  إدريس الدويري
إدريس الدويري
4 min read

بصفتنا مطوري الويب، فإن إتقان أدوات Chrome DevTools يمكن أن يعزز بشكل كبير إنتاجيتنا وتجربة تصحيح الأخطاء. في هذه المقالة الشاملة، سوف نستعرض بعضًا من أقوى ميزات Chrome DevTools التي قد تغير سير العمل في تطوير الويب.
ما هي أدوات Chrome DevTools؟
أدوات Chrome DevTools هي مجموعة من الأدوات المدمجة في المتصفحات المبنية على Chromium مثل جوجل كروم، إيدج، بريف وغيرها. تساعد هذه الأدوات مطوري الويب في تصحيح الأخطاء، تحرير الصفحات، وأداء مهام أخرى بشكل أسرع.
كيفية فتح Chrome DevTools؟
يمكن فتح أدوات Chrome DevTools بعدة طرق، ولكن هاتان الطريقتان كافيتان في الوقت الحالي:
- انقر بزر الماوس الأيمن على أي صفحة ويب، وحدد خيار “فحص” من قائمة السياق.
- استخدم اختصارًا مثل F12 أو Ctrl+Shift+I (لأنظمة Windows/Linux) أو Cmd+Option+I (لنظام macOS) لفتح آخر لوحة أدوات تم استخدامها.
اختيار العناصر باستخدام رمز الدولار
اختيار آخر العناصر المفحوصة $0-$4
تعتبر محددات $0 إلى $4 تاريخًا لآخر خمسة عناصر تم فحصها من لوحة العناصر أو كائنات الذاكرة في لوحة الملفات الشخصية. حيث يعيد $0 آخر عنصر تم فحصه، و $1 يعيد العنصر الذي تم فحصه ثانيًا، وهكذا.
$0.classListاختيار عنصر واحد باستخدام $()
لا مزيد من استخدام document.querySelector الطويل في وحدة التحكم، بل استخدم أسلوب jQuery حيث تعمل $() كـ document.querySelector الذي تختار وتعيد أول عنصر تجده.
$(".card").style.color = "white"تقبل دالة $() أيضًا معلمة اختيارية startNode التي تحدد النطاق الذي سيتم فيه البحث، مع القيمة الافتراضية كونها جذر المستند.
$("button", $(".card"))اختيار عدة عناصر باستخدام $$()
على غرار دالة $()، تعمل دالة $$() مثل document.querySelectorAll() وتعيد جميع العناصر المطابقة في مصفوفة.
$$(".link").forEach(el => el.classList.add("active"))تصحيح الأخطاء في الوقت الفعلي مع Live Expressions
تتيح لك ميزة “Watch Live Expressions” مراقبة تعبيرات JavaScript في الوقت الفعلي أثناء تشغيل تطبيقك. تساعدك هذه الأداة القوية في تتبع القيم المتغيرة دون الحاجة لإضافة console.log في الكود.
إعداد Live Expressions
- انقر على زر “إنشاء تعبير حي” (رمز العين) في لوحة وحدة التحكم
- أدخل التعبير الخاص بك (على سبيل المثال، document.activeElement)
- راقب القيمة وهي تحدث في الوقت الفعلي أثناء تفاعلك مع الصفحة
- بعد الانتهاء، يمكنك إزالة التعبير بالنقر على أيقونة الإغلاق

حالات استخدام عملية
- مراقبة أبعاد نافذة العرض أثناء اختبار الاستجابة
- تتبع التغيرات في حالة المكونات في الإطارات
- تصحيح مواقع التمرير وأبعاد العناصر
- مراقبة عدد طلبات الشبكة وأوقات الاستجابة
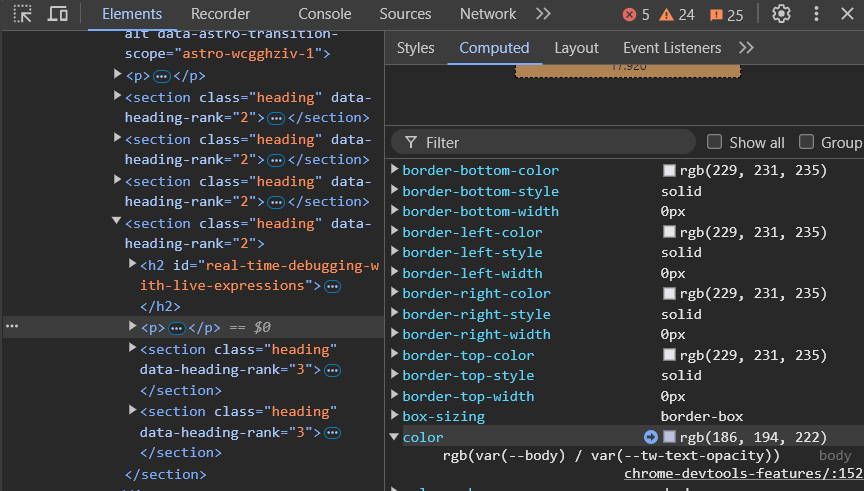
الأنماط المحسوبة
يعد تبويب Computed في أدوات DevTools من Chrome أداة أساسية لتصحيح أخطاء CSS وفهم كيفية حساب قيم الخصائص من خلال الوراثة. يقع ضمن لوحة العناصر، ويعرض هذه الميزة القوية القيم المحسوبة النهائية لجميع خصائص CSS المطبقة على العنصر المحدد.
من خلال النقر على السهم القابل للتوسيع بجانب أي خاصية، يمكنك تتبع سلسلة الوراثة الكاملة ورؤية المصدر الذي نشأت منه كل قيمة. لتسهيل التنقل، يمكنك النقر على مرجع الملف المرتبط الذي سينقلك مباشرة إلى القاعدة المقابلة في لوحة الأنماط، مما يسهل تعديل الأنماط المصدر.

تعد هذه الميزة مفيدة بشكل خاص عند التعامل مع سلاسل CSS المعقدة أو استكشاف الأخطاء في السلوكيات الغير متوقعة في الأنماط.
قائمة الأوامر
تجعل قائمة الأوامر تنفيذ وظائف DevTools أسرع. مشابهة لقائمة الأوامر في VS Code، يمكنك فتحها باستخدام الاختصار Ctrl+Shift+P (لنظام Windows / Linux) أو Cmd+Shift+P (لنظام Mac) أثناء فتح أدوات DevTools.
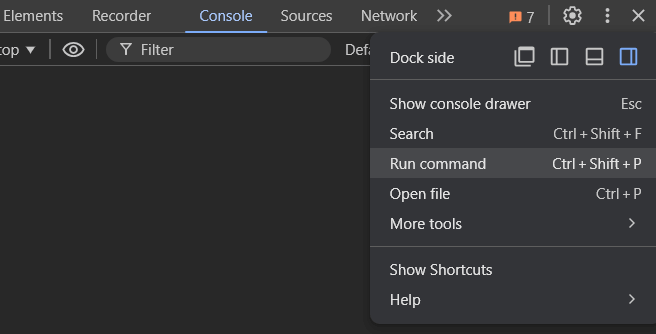
بدلاً من ذلك، يمكنك فتح قائمة الأوامر بالنقر على النقاط الثلاث في الزاوية العلوية اليمنى لأدوات DevTools واختيار “تشغيل الأمر”.

بعض الأوامر المفيدة التي يمكنك تشغيلها تشمل:
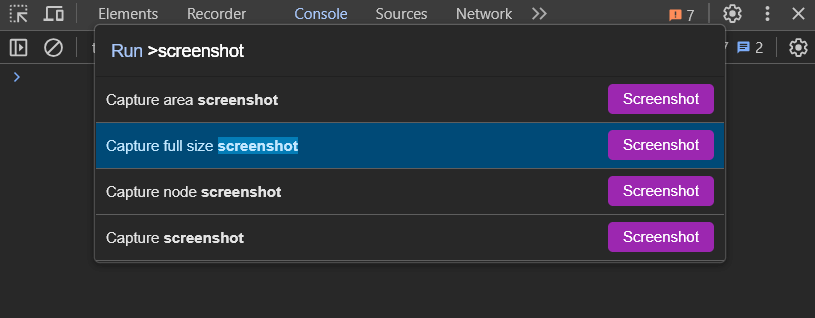
- أخذ لقطات شاشة للصفحة
- التبديل بين الوضع الداكن والفاتح
- تعطيل/تمكين JavaScript، وأكثر من ذلك.

يمكن استخدام قائمة الأوامر أيضًا في مهام أخرى مثل فتح الملفات. احذف الرمز الأكبر من > واكتب ? لرؤية ما يمكن أن تفعله القائمة أيضًا.
Pretty Print
تعمل ميزة Pretty Print في أدوات DevTools من Chrome على تحويل الكود المضغوط أو المينيفي إلى نسخة قابلة للقراءة ومنسقة بشكل صحيح بنقرة واحدة فقط. توجد هذه الميزة في لوحة المصادر ويتم تفعيلها بالنقر على رمز الأقواس المعقوفة في أسفل أي ملف مصدر.
عند العمل مع ملفات JavaScript أو CSS أو HTML المنتجة التي تم ضغطها لتقليل حجم الملف، تقوم ميزة Pretty Print تلقائيًا بإضافة التباعد الصحيح، وفواصل الأسطر، والمسافات، مما يجعل الكود أسهل بكثير في تصحيحه وفهمه.
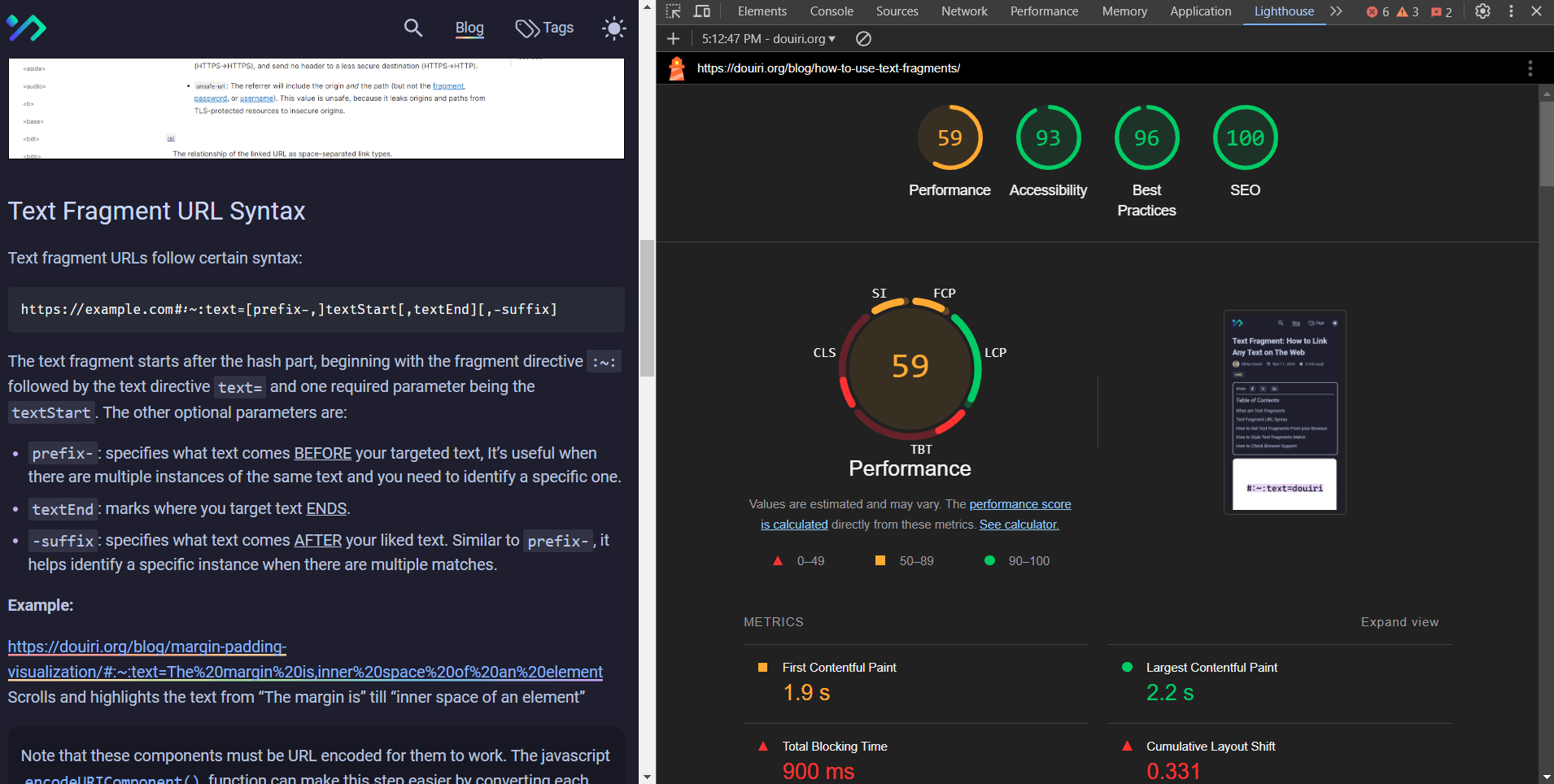
Lighthouse
يعد Lighthouse أداة تدقيق مواقع ويب آلية من Google مدمجة مباشرة في أدوات DevTools من Chrome، حيث تقدم رؤى شاملة حول صحة وأداء تطبيق الويب الخاص بك. من خلال تحليل خمسة جوانب حاسمة—الأداء، الوصول، أفضل الممارسات، قدرات تطبيق الويب التقدمي (PWA)، وتحسين محركات البحث (SEO)—يولد Lighthouse تقارير مفصلة مع مقاييس قابلة للتنفيذ وتوصيات. تنتج كل تدقيقات تقريرًا من 0-100، مصحوبًا بفرص محددة للتحسين وإرشادات خطوة بخطوة لحل المشكلات المحددة.
لتشغيل تدقيق، ببساطة افتح DevTools، وانتقل إلى لوحة Lighthouse، وحدد الفئات التي تريد تدقيقها، واختر بين محاكاة الأجهزة المحمولة أو المكتبية.