تثبيت الفوتر في أسفل الصفحة باستخدام CSS (حتى مع محتوى قليل)
كتب بواسطة  إدريس الدويري
إدريس الدويري
2 min read

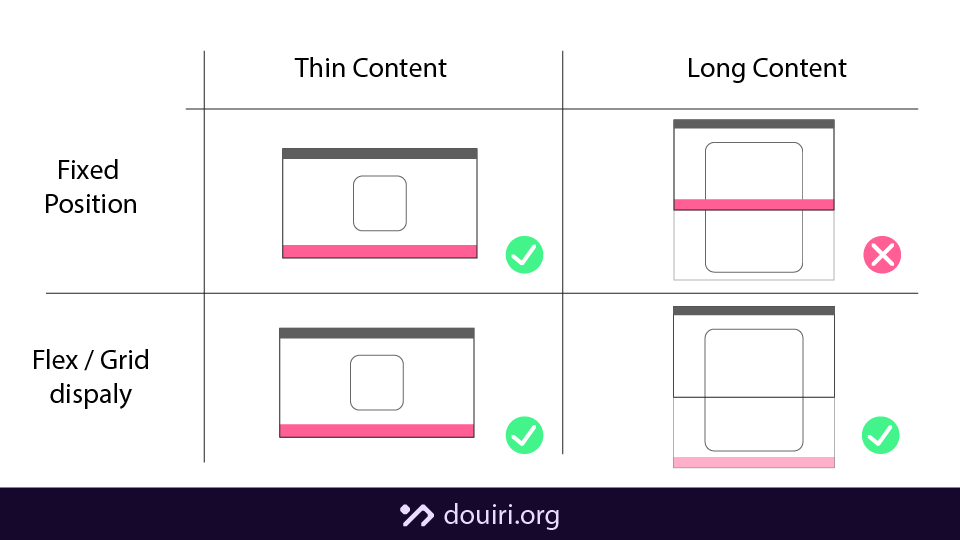
مع وجود محتوى غير كافٍ في بعض صفحاتك، وتريد تثبيت الفوتر في الأسفل، قد تكون أول فكرة تخطر على بالك هي استخدام الوضع الثابت (fixed position). ومع ذلك، هذه الطريقة لن تعمل كما تتوقع، لأنها ستجعل الفوتر دائمًا مرئيًا على الشاشة، حتى عندما يكون لديك محتوى كافٍ يمكنه دفعه إلى الأسفل.
بدلاً من ذلك، يجب عليك استخدام إحدى الطريقتين المغطاتين في هذه المقالة لجعل المحتوى يدفع الفوتر إلى الأسفل، حتى لو لم يكن لديك محتوى كثير.

ملاحظة: في هذه المقالة، أفترض أن هيكل HTML الخاص بك مشابه لما يلي:
<body>
<header><!--محتوى--></header>
<main><!--محتوى--></main>
<footer><!--محتوى--></footer>
</body>تأكد من تعديل الكود الخاص بك بناءً على هيكلك.
إعدادات CSS المهمة
قبل أن نتمكن من وضع كل عنصر في مكانه، يجب أن يملأ الحاوية ارتفاع كامل نافذة العرض. في هذه الحالة، الحاوية هي الـ body، لذا يمكننا إعطائها min-height قدره 100vh للسماح لها بالنمو مع زيادة المحتوى ولكنها لا تصبح أصغر من ارتفاع الشاشة:
body {
min-height: 100vh;
margin: 0;
}1. استخدام Flexbox لتثبيت الفوتر
تعتمد هذه الطريقة الأولى على استخدام flex مع اتجاه العمود لتوجيه العناصر عموديًا، ثم يمكننا تعيين خاصية flex-grow للقيمة 1 على عنصر <main> للسماح له بالنمو وملء المساحة المتاحة:
body {
display: flex;
flex-direction: column;
}
main {
flex-grow: 1;
}2. استخدام تخطيط grid لتثبيت الفوتر
مثل طريقة flex، يمكننا استخدام تخطيط grid لتحقيق نفس النتيجة بأسطر أقل في الكود.
بعد تعيين خاصية display إلى grid على الحاوية، يمكننا التحكم في كيفية تعريف صفوفها باستخدام grid-template-rows بالقيمة auto 1fr auto. هذا يضمن أن صفوف <header> و <footer> تأخذ فقط الارتفاع الذي تحتاجه، بينما الصف الأوسط (الmain في هذه الحالة) يتوسع لملء المساحة المتبقية، مما يجعل الفوتر يلتصق بأسفل الشاشة:
body {
display: grid;
grid-template-rows: auto 1fr auto;
}الخلاصة
كلتا الطريقتان تعملان كما المتوقع، فقط تأكد من تعديل الكود بناءً على هيكلك إذا كانت بنية موقعك مختلفة، وإلا فقد لا يعمل بشكل صحيح.