
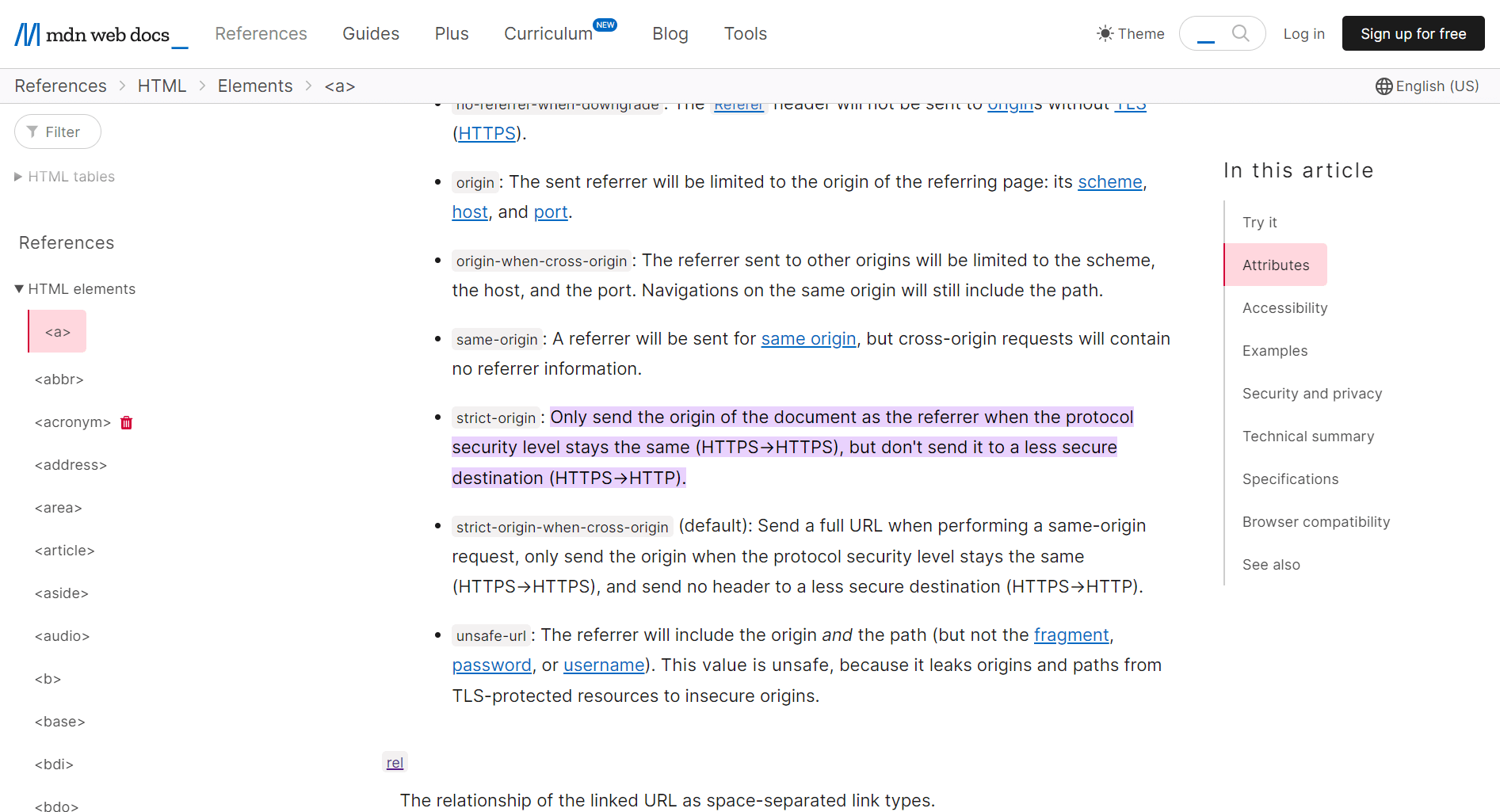
هل سبق لك النقر على رابط في جوجل، وقامة الصفحة بالتمرير لتسليط الضوء على النص الذي كنت تقرأه في نتيجة البحث؟ هذا الأمر ممكن باستخدام مجزئات النصوص.
ما هي مجزئات النصوص
مجزئات النصوص تمكنك من الربط بنص معين في صفحات الويب دون الحاجة إلى معرفات (id). تعمل هذه المجزئات عن طريق ترميز النص المستهدف وإضافته إلى جزء الرابط. عند الوصول إليه، يقوم المتصفح بالتمرير إلى النص المحدد وتحديده لجعله أكثر وضوحًا.

بناء رابط مجزئ النصوص
روابط مجزئات النصوص تتبع بنية معينة:
https://example.com#:~:text=[prefix-,]textStart[,textEnd][,-suffix]يبدأ مجزئ النص بعد الجزء الذي يحتوي على علامة #، حيث يبدأ بتوجيه المجزئ :~: متبوعًا بتوجيه النص text= مع وجود معلم واحد مطلوب وهو textStart.
المعلمات الاختيارية الأخرى هي:
- prefix-: تحدد النص الذي يأتي قبل النص المستهدف، وهي مفيدة عندما يكون هناك عدة حالات للنص نفسه وتحتاج إلى تحديد حالة معينة.
- textEnd: يحدد نهاية النص المستهدف.
- -suffix: يحدد النص الذي يأتي بعد النص المستهدف. مشابه لـ prefix-، يساعد في تحديد حالة معينة عندما يكون هناك تطابقات متعددة.
مثال:
https://douiri.org/blog/margin-padding-visualization/#::text=The%20margin%20is,inner%20space%20of%20an%20element يقوم بالتمرير وتحديد النص من “The margin is” حتى “inner space of an element”
من الممكن تسليط الضوء على عدة مجزئات نصوص في نفس الصفحة عن طريق فصل توجيهات النصوص باستخدام الرمز &
مثال:
https://douiri.org#::text=about&text=contact يقوم بالتمرير وتحديد كل من “contact” و “about” في التذييل
كيفية الحصول على مجزئات النصوص من المتصفح
حتى الآن، فقط متصفحات Chromium تحتوي على طريقة مدمجة لنسخ مجزئات النصوص، في كروم يمكنك نسخ مجزئات النصوص باتباع الخطوات التالية:
- حدد النص الذي ترغب في ربطه
- انقر بزر الماوس الأيمن على النص المحدد
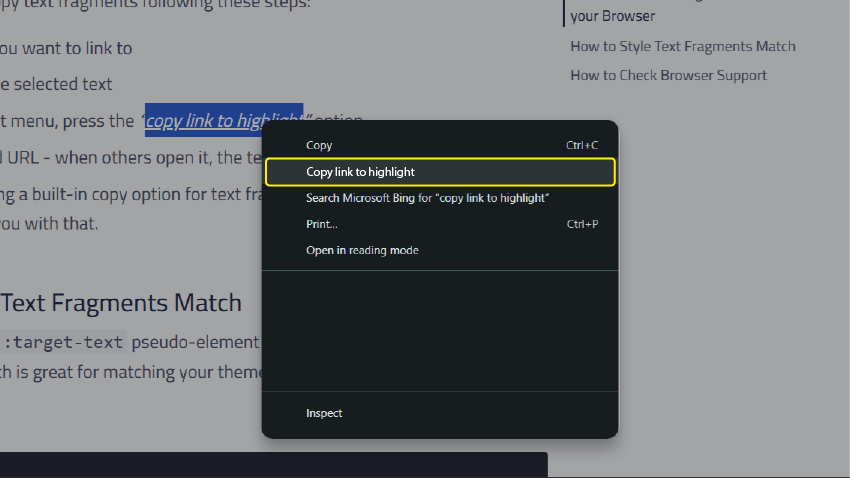
- من قائمة السياق، اضغط على خيار “نسخ الرابط إلى التحديد”
- شارك الرابط المنسوخ - عند فتحه، سيتم تحديد النص.

بالنسبة للمتصفحات التي تفتقر إلى خيار النسخ المدمج لمجزئات النصوص، قد تكون هناك إضافة تساعدك في ذلك.
حالات استخدام مقتطفات النص
استخدم مقتطفات النص بأي طريقة تخطر على بالك. فيما يلي بعض الحالات لتلهمك:
- الاقتباس في المدونات: الإشارة إلى عبارات من أوراق بحثية أو مقالات إخبارية.
- التوثيق: بدلاً من قول “انتقل إلى الخطوة 5”، أرسل رابطًا مباشرًا يبرز الخطوة المحددة.
- ملاحظات المستخدمين: ربط الجمل القديمة أو المحتوى غير الصحيح.
- مشاركة عبر وسائل التواصل الاجتماعي: مشاركة روابط لعبارات مؤثرة من المقالات.
كيفية تنصيق مظهر النص المحدد باستخدام CSS
توفر CSS العنصر الزائف ::target-text لتخصيص أنماط النص المستهدف ليطابق تصميمك.
مثال:
::target-text {
background-color: pink;
}سيغير هذا الكود لون التحديد إلى الوردي.
كيفية التحقق من دعم المتصفح
للتحقق مما إذا كان المتصفح يدعم مجزئات النصوص، يمكنك استخدام خاصية fragmentDirective من كائن المستند. إليك مثالًا:
if (document.fragmentDirective) {
// النص المجزأ مدعوم
}إذا كانت الميزة غير مدعومة، فإن خاصية fragmentDirective سترجع undefined.
 إدريس الدويري
إدريس الدويري