تصور المسافة padding و margin في CSS للمبتدئين
كتب بواسطة  إدريس الدويري
إدريس الدويري
حدث بتاريخ
3 min read

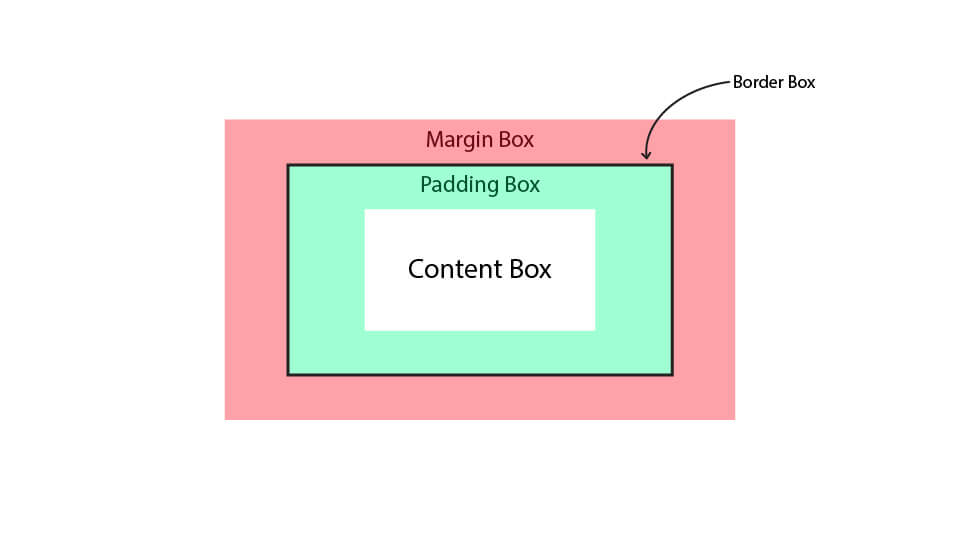
نموذج الصندوق (Box Model)
لفهم دور padding و margin في CSS بشكل كامل، نحتاج إلى معرفة ما هو نموذج الصندوق. في CSS، يتم معالجة كل عنصر HTML على أنه صندوق يتكون من عدة طبقات: صندوق المحتوى (content)، وصندوق الحشو (padding)، وصندوق الحدود (border)، وصندوق الهامش (margin). يقع صندوق الحشو بين صندوق المحتوى وصندوق الحدود، بينما يكون صندوق الهامش خارج صندوق الحدود.

الفرق بين Margin و Padding
الـ margin هو المسافة الخارجية المحيطة بالعنصر، بينما الـ padding هو المسافة الداخلية للعنصر.
قم بتحريك المنزلقات لترى كيف تؤثر كل خاصية على الصندوق:
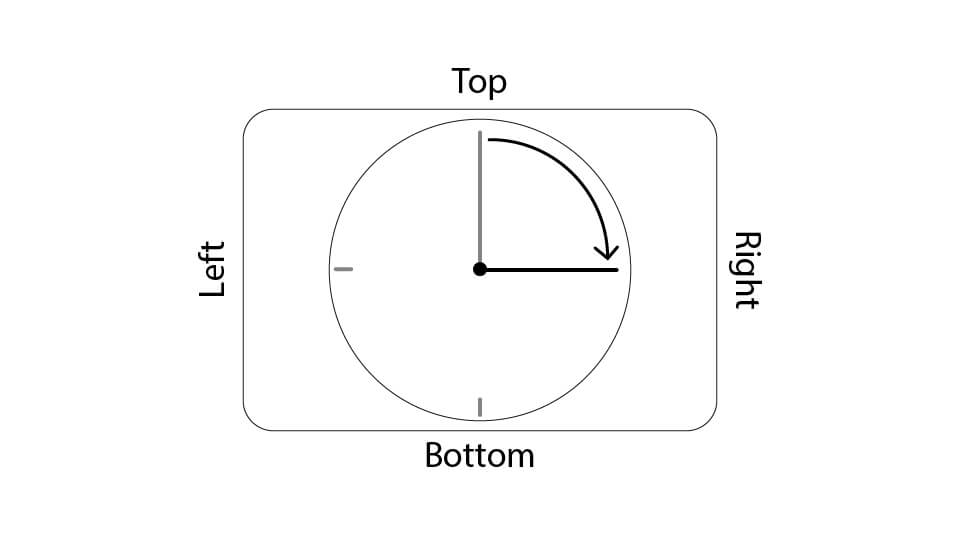
تعتبر خصائص margin و padding من الخصائص المختصرة التي تتحكم في جميع الجوانب الأربعة للصندوق في سطر واحد. وبالتالي، padding: 5px; يعادل padding: 5px 5px 5px 5px; حيث تمثل كل قيمة جانب من جوانب الصندوق بترتيب عقارب الساعة، بدءًا من الأعلى ثم اليمين، الأسفل، وأخيرًا اليسار.

لذا، كتابة margin: 5px 10px 0 10px; يتم ترجمته إلى:
margin-top: 5px;
margin-right: 10px;
margin-bottom: 0;
margin-left: 10px;بدلاً من ذلك، يمكنك تحديد قيمة واحدة أو قيمتين أو ثلاث بدلاً من أربع، ويعمل ذلك كما يلي:
- قيمة واحدة لـ: جميع الجوانب بالتساوي
- قيمتين لـ: الأعلى والأسفل، اليمين واليسار
- ثلاث قيم لـ: الأعلى، اليمين-اليسار، الأسفل
مثال:
الكتابة المختصرة مقابل الكتابة الطويلة في CSS
عند العمل مع الخصائص في CSS التي لها أكثر من نسخة، يجب أن تكون على دراية بهذه المشكلة. افترض أنك تريد دفع عنصر من الأعلى بـ 1rem ووضعه في المنتصف باستخدام margin: auto، ماذا ستفعل؟
إليك طريقة واحدة يمكنك التفكير بها:
.box {
margin-top: 1rem;
margin: auto;
}قد يبدو هذا جيدًا، لكنه لن يعطي النتيجة المتوقعة لأن الكتابة المختصرة ستتجاوز الخاصية الطويلة لأن الأخيرة هي التي تفوز. لكن إذا عكسنا السطرين، فسيعمل ذلك وسيتم تجاوز الكتابة المختصرة من خلال الخاصية الطويلة لأنها هي الأخيرة:
.box {
margin: auto;
margin-top: 1rem;
}قوة margin: auto
على عكس padding، يقبل margin الكلمة المفتاحية auto، والتي تعمل فقط في الاتجاه الأفقي (من اليسار لليمين) وتسمح للمتصفح بحساب واستخدام المساحة المتبقية كـ margin، مما يدفع الصندوق إلى اليسار أو اليمين أو حتى إلى المنتصف.
جرب تعيين المسافة اليسرى واليمنى ورؤية كيف ستؤثر على الصندوق:
margin-left: auto;/* margin-right: auto; */متى تستخدم Margin أو Padding؟
إذا لم تتمكن بعد من التمييز بين الـ margin والـ padding، فإن أسهل شيء يمكنك فعله هو التجربة. استخدم واحدة، وإذا لم تعمل كما هو متوقع، استخدم الأخرى.
من خلال تكرار هذه الحيلة البسيطة في كل مرة تشعر فيها بالارتباك، ستتمكن في النهاية من استخدام الخاصية الصحيحة في الوقت المناسب.