كيفية عرض تنبيه "التغييرات غير محفوظة" في تطبيقات الويب لمنع فقدان البيانات
كتب بواسطة  إدريس الدويري
إدريس الدويري
2 min read

تخيّل أنك تكتب بعض الملاحظات في موقع لتدوين الملاحظات، وبعد انتهائك تغلق التبويب معتقدًا أن التغييرات تم حفظها تلقائيًا، لكنك تتفاجأ لاحقًا أن شيئًا لم يُحفظ.
هذه تجربة سيئة للمستخدم. ولكان من الأفضل لو عرض الموقع تنبيهًا ليذكزك أن تغييراتك لم تُحفظ بعد، مما يمنع فقدان البيانات.
لحسن الحظ، يوفّر لنا حدث beforeunload في JavaScript طريقة سهلة لتنفيذ هذه الميزة. وينبغي على كل موقع يدعم هذا السيناريو أن يطبّقها.
ما هو حدث beforeunload؟
حدث beforeunload هو حدث في المتصفح يتم إطلاقه عندما تكون الصفحة على وشك الإغلاق، ويمكن تفعيله في الحالات التالية:
- إعادة تحميل الصفحة
- إغلاق التبويب
- الانتقال إلى مستند آخر (سواء بالضغط على زر الرجوع أو العودة)
كيف نعرض رسالة التأكيد الأصلية للمتصفح؟
الطريقة الحديثة هي الاستماع لحدث beforeunload ثم استخدام preventDefault() على كائن الحدث.
وبالنسبة للمتصفحات القديمة، نستخدم event.returnValue ونعيّنه إلى سلسلة فارغة.
window.addEventListener("beforeunload", (event) => {
event.preventDefault(); // مطلوب للمتصفحات الحديثة
event.returnValue = ""; // مطلوب للمتصفحات القديمة
});أفضل الممارسات لاستخدام beforeunload
لأسباب تتعلق بالأداء، من الأفضل الاستماع لهذا الحدث فقط عندما تكون هناك تغييرات غير محفوظة، وإزالة المستمع عندما لا تكون هناك بيانات مهددة بالفقدان.
إليكم مثالًا مأخوذا من MDN يوضّح ذلك:
<form>
<input type="text" name="name" id="name" />
</form>
<script>
const beforeUnloadHandler = (event) => {
event.preventDefault(); // موصى به
event.returnValue = true; // لدعم المتصفحات القديمة مثل Chrome/Edge < 119
};
const nameInput = document.querySelector("#name");
nameInput.addEventListener("input", (event) => {
if (event.target.value !== "") {
window.addEventListener("beforeunload", beforeUnloadHandler);
} else {
window.removeEventListener("beforeunload", beforeUnloadHandler);
}
});
</script>في هذا المثال، نستمع لحدث beforeunload فقط عند إدخال المستخدم لنص، ونزيل المستمع عند تفريغ الحقل لتحسين الكفاءة.
هل يمكن تخصيص رسالة التأكيد؟
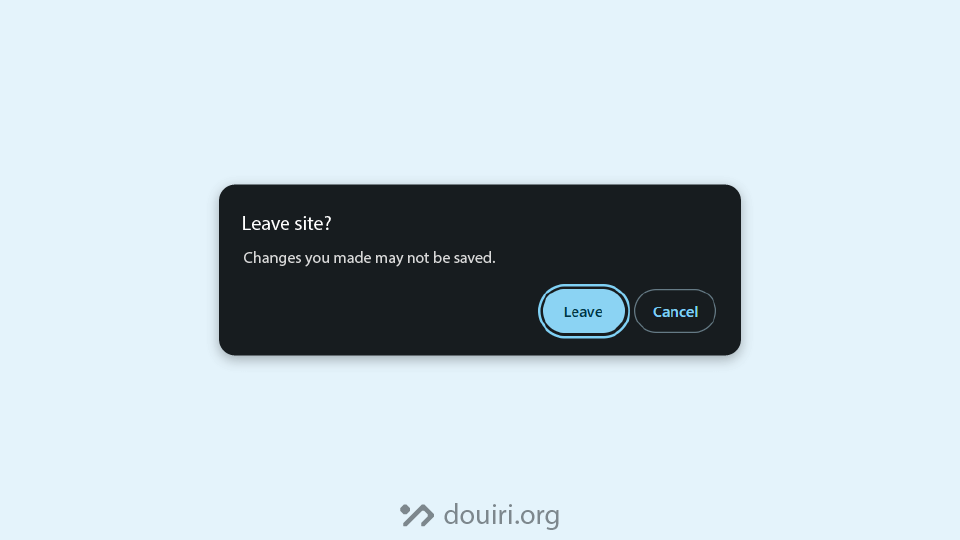
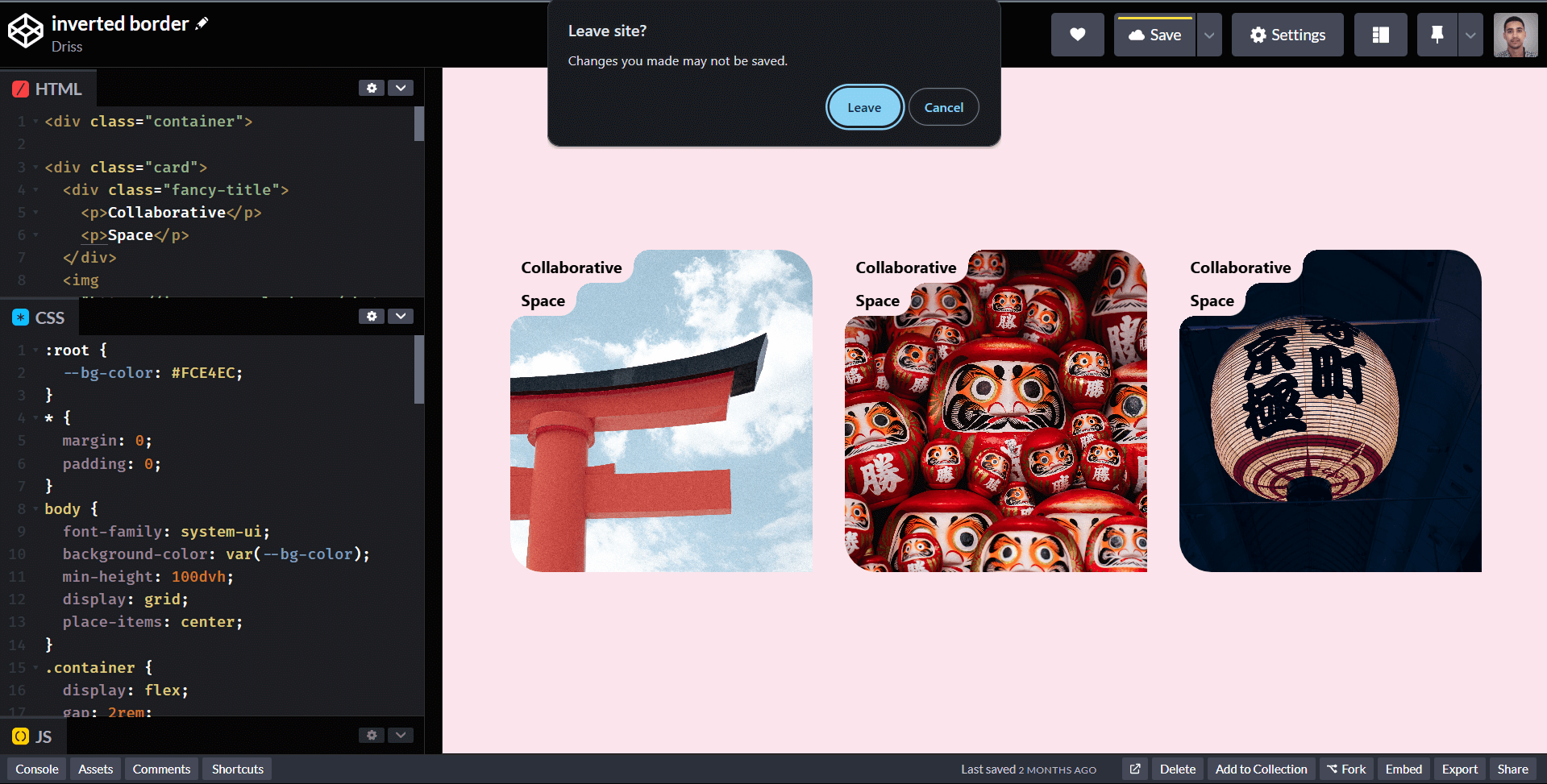
لأسباب أمنية، تعرض المتصفحات رسالة عامة لا يمكن تعديلها. على سبيل المثال، في متصفح Chrome تظهر رسالة: “Changes you made may not be saved.” والتي تعني “التغييرات التي قمت بها ربما لم تحفظ”.

مشاكل استخدام beforeunload
رغم أن الحدث يعمل جيدًا على متصفحات الحواسيب، إلا أنه قد لا يعمل كما هو متوقع على الهواتف. فتطبيقات الهاتف قد تدخل في وضع الخلفية ويتم إغلاقها لأي سبب.
والبديل الفعّال في هذه الحالة هو استخدام حدث visibilitychange. هناك مقال رائع من Ilya Grigorik بعنوان “لا تفقد حالة المستخدم والتطبيق - استخدم رؤية الصفحة”.