5 Essential Resources to Escape Tutorial Hell as a Developer
Written By  Idriss Douiri
Idriss Douiri
3 min read

Tutorials are a great way to learn new tools, and technologies and open our minds to new perspectives and how others think about solving their problems. But once you start watching them one after another know that you are stuck in the loop of Tutorial Hell and you have to escape it!
Becoming a programmer is a long journey that involves writing code, debugging, and reading documentation. You might think you are learning from a tutorial, but in reality, you are missing opportunities to learn from your mistakes.
You can’t find a tutorial for every project you want to build, at the end of the day, you will have to read the documentation to bring your unique ideas to life. This aligns with the saying,
“Give a man a fish, and you feed him for a day. Teach a man to fish, and you feed him for a lifetime.” — Attributed to Lao Tzu.
By learning to rely on documentation and your problem-solving skills, you empower yourself to create and innovate independently.
How to Escape Tutorial Hell
Escaping tutorial hell involves breaking out of the loop by building real projects, reading documentation, and learning from your mistakes. However, finding project ideas can be challenging. Here is a list of 5 essential resources to help you practice your front-end skills.
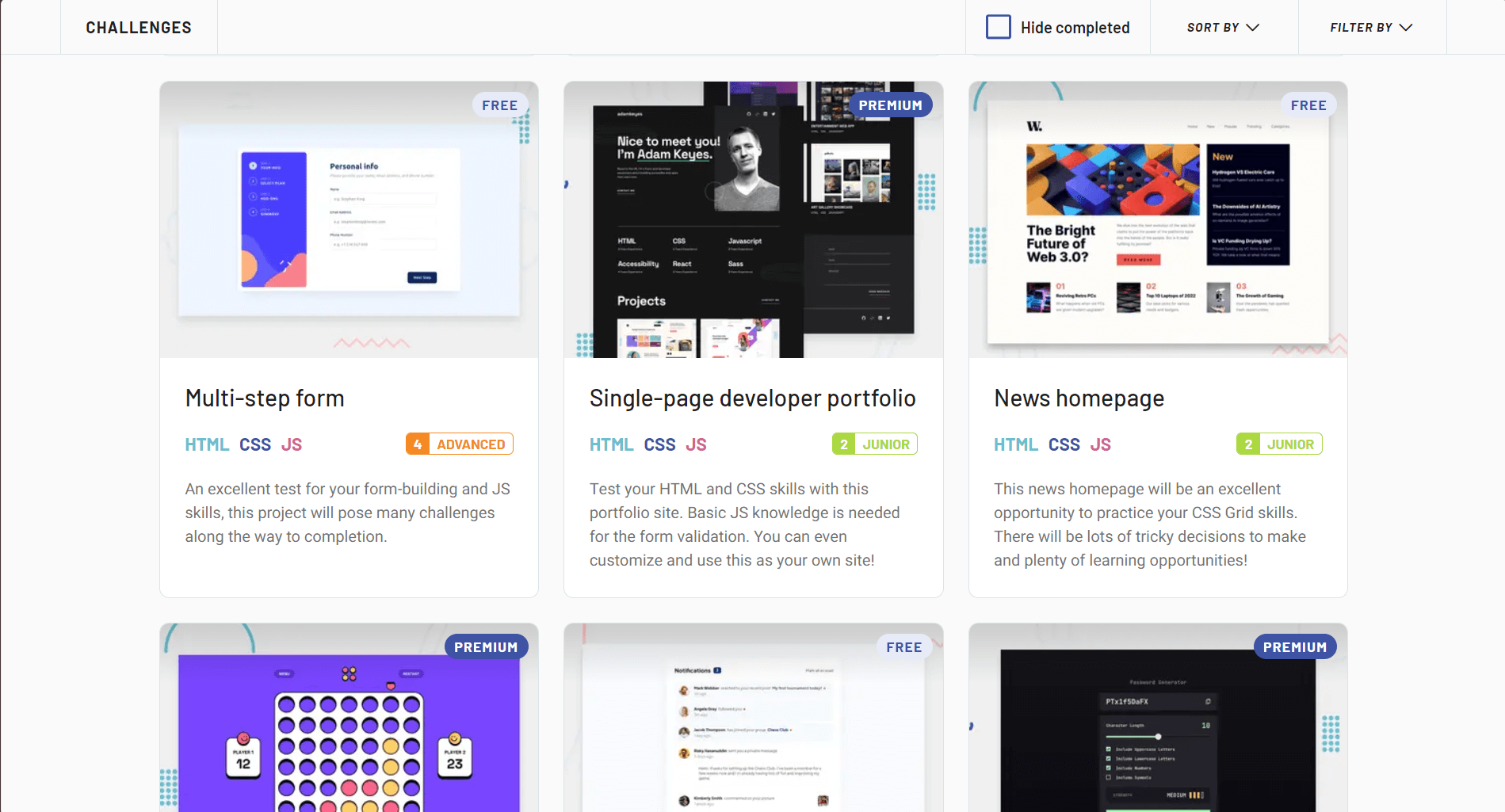
1. Frontend Mentor
Frontend mentor allows you to practice what you have learned from libraries and frameworks on real-world beautifully designed projects, offering challenges for various levels of programmers (newbie, Junior, etc…).
Frontend Mentor forces you to work with Git and GitHub to submit your solution which is something you need to know as a frontend developer, after submitting your solution you can give and receive feedback from other developers to learn from each other.

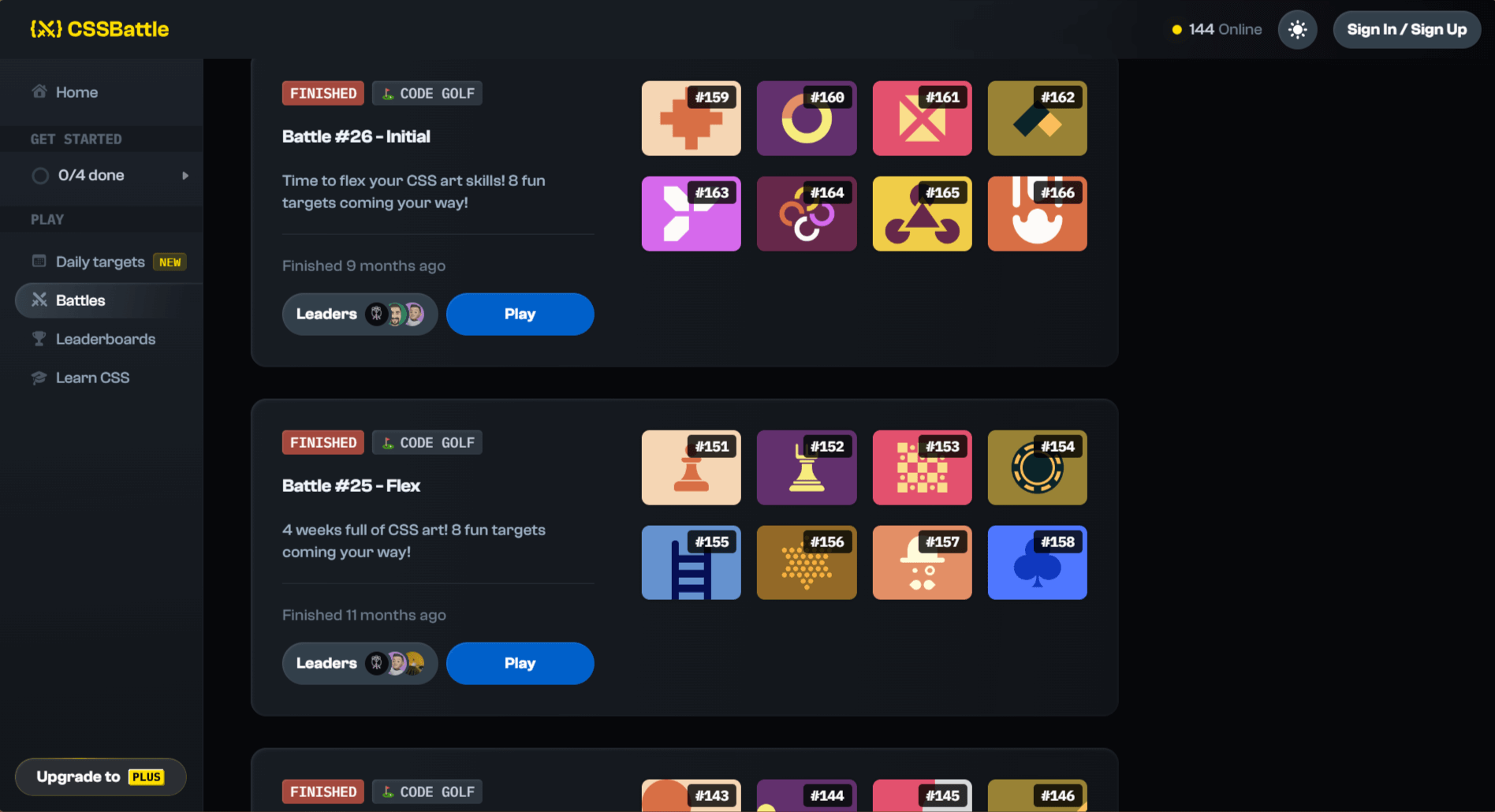
2. CSS Battle
CSS Battle is the best way to challenge your CSS skills, choose a challenge and see how much you can get close to the final result with fewer lines of code.
CSS Battle will help you experiment with different methods and CSS tricks to match the design with minimal code.

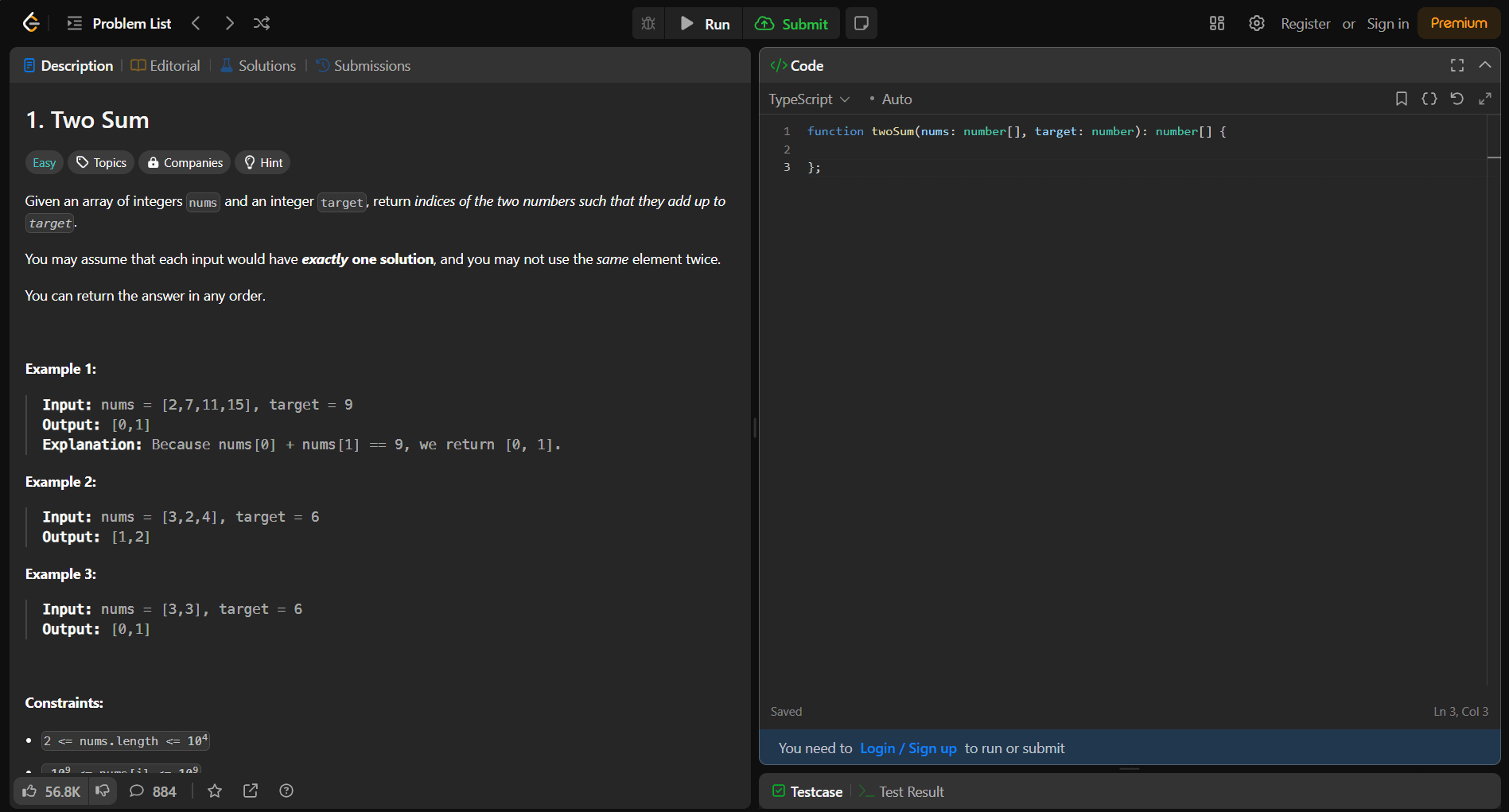
3. LeetCode
LeetCode is an interview preparation platform that covers various topics such as algorithms, data structures, databases, and system design. it includes challenges from easy to hard allowing you to progressively build up your skills.

4. Cloning other Websites
Cloning other websites can be an excellent way to learn how real-world projects are built. You can clone a specific page or an entire website. By replicating sites like Netflix, YouTube, Facebook, etc…, you can gain valuable insights from their design, structure, and functionality. This hands-on approach allows you to understand best practices, improve your coding skills, and tackle the complexities of modern web development.
5. Contribute to Open Source
Explore open-source projects on platforms like GitHub, find those that interest you, and contribute by adding new features, fixing bugs, or optimizing code performance. Contributing to open source can teach you how other developers code and how real-world projects are built.
If you have never contributed to an open-source project before, you can get started by visiting First Timers Only.
Conclusion
While tutorials are valuable for learning new concepts and techniques, it’s important not to get stuck in tutorial hell. Use tutorials as a starting point, but ensure you also engage in hands-on projects, read documentation, and learn from your mistakes to truly master coding.