Write HTML & CSS faster with Emmet Abbreviations
Written By  Idriss Douiri
Idriss Douiri
Updated On
5 min read

Emmet is a plugin full of Abbreviations and commands that you can use to speed up your coding for the web, it’s supported by most popular code editors like visual studio code which has it built in, Sublime Text, WebStorm, Atom, and more. [check the full list here]
HTML, XML Abbreviations
Emment syntax is like writing CSS selectors with extra features, so you already know how to use most of it.
HTML Boilerplate
Expand the Explanation mark (!) to generate a blank HTML5 document similar to this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>Elements
Use element names like p or a to generate HTML tags, for example, div will expand to <div></div>
Attributes
Use the CSS class and ID selector syntax to generate tags with those attributes,
section#hero.bg-black.text-whitewill expand to:
<section id="hero" class="bg-black text-white"></section>You can also use the [attr] notation for custom attributes
img[title="cat"]will generate
<img src="" alt="" title="cat" />Nesting
Use the child symbol > to nest elements inside each other, for example ul>li will generate
<ul>
<li></li>
</ul>The sibling’s operator + will add elements on the same level, e.g. header+main will generate
<header></header>
<main></main>Use one or more climb-up ^ operators to add elements up the tree, e.g. header>nav^main will generate
<header><nav></nav></header>
<main></main>Text
Use Curly braces to add text, e.g. a{learn more} will generate
<a href="">learn more</a>Multiplication
With the multiplication * operator you can repeat elements as many times as you want, e.g. ul>li*3 will generate
<ul>
<li></li>
<li></li>
<li></li>
</ul>You can also use the group () operator to define subtrees, e.g. dl>(dt+dd)*2 will generate
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>Counting
Use the dollar sign $ to output the number of current iteration, e.g. ul>li#item-${item $$}*3 will generate
<ul>
<li id="item-1">item 01</li>
<li id="item-2">item 02</li>
<li id="item-3">item 03</li>
</ul>Notice that the more $ you add a 0 pad will be placed.
you can also change the direction and the starting value of the numbering using @Number modifier, where positive numbers will count from the first item and negative numbers will count from the last item.
ul>li{item $@-4}*3will generate
<ul>
<li>item 6</li>
<li>item 5</li>
<li>item 4</li>
</ul>Lorem ipsum text
You can generate “lorem ipsum” dummy text with emmet to test how your template will look like with real data.
Just expand lorem to get 30 words of lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eligendi non quis
exercitationem culpa nesciunt nihil aut nostrum explicabo reprehenderit option
amet ab temporibus asperiores quasi cupiditate. Voluptatum ducimus voluptates
voluptas?or you can explicitly specify how many words to generate, e.g. lorem70 will generate 70 words.
Implicit tag names
Sometimes you can skip typing the tag name. Emmet looks at the parent tag and implicitly generates the right tag,
for example ul>.item will expand to
<ul>
<li class="item"></li>
</ul>CSS Abbreviations
Emmet uses Fuzzy Search, which means you can write some letters of the property and emmet will try finding the closest one, making it easy to remember abbreviations.
Properties
Instead of writing grid-template-columns write the first letters of each word like this gtc and you will get
grid-template-columns: repeat();Unit values
You can write m for the margin property, and if you want to give it a value just append it, for example m10 will generate margin: 10px;,
in this case, the unit is px because emmet treads integer values as px and floating number like 1.5 as em.
You can explicitly choose the right unit for you by adding it after the number, e.g. w100% will generate width: 100%;,
or instead use predefined shortcuts for some units like:
- p ⇒ %.
- e ⇒ em.
- r ⇒ rem.
- c ⇒ ch.
- x ⇒ ex.
e.g. h80p will generate height: 80%
Hex Color values
For colors, you can use the hash sign after the property with the color code, for example:
c#0⇒ color:#000;c#f3⇒color:#f3f3f3 ;
the !important modifier
Add ! to your abbreviation to have !important: e.g. w10r! ⇒ width: 10rem !important;
@rules
You can use emmet to generate some CSS @rules snippets like:
@i will generate @import url();
@f will generate
@font-face {
font-family: ;
src: url();
}@k will generate
@keyframes identifier {
}@m will generate
@media screen {
}Emmet Actions
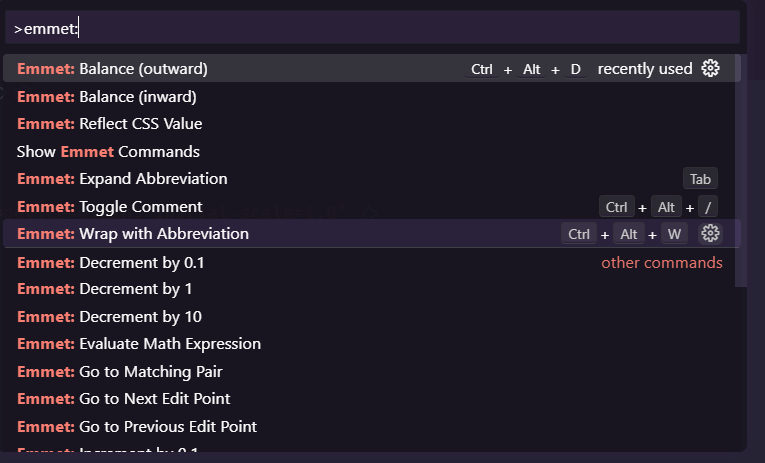
If you are using Visual Studio Code you can see all emmet actions by pressing Ctrl+Shift+p to bring the command panel and type >emmet:

Choose the action you want and press Enter to use it. Or, you can click the setting icon at the right of the action to give it a keyboard shortcut, as I did for ‘Wrap with Abbreviation’.
For those who don’t use Visual Studio Code check all available actions here.
Conclusion
You can download this cheat sheet for a full list of abbreviations.
To test your knowledge, what markup will this abbreviation generate?
(header>nav>ul>li*3{link $})+main>h1{Hello World}^footer